CS 105 - Exercise Three
Goals
- Continue to develop your spatial sense
- Think a little more about repetition
- Make your own blocks
Prerequisite
There is no starter code for this exercise, so go ahead and visit https://snap.berkeley.edu/snap/snap.html and make sure you are logged in.
Objective
For this exercise, you are going to draw some basic shapes. I will show you how to create your own blocks and then you will use them to draw me a picture.
Draw a square
Using just  ,
,  , and
, and  , draw a square that has sides of length 150. Don't worry about using hat blocks, we will just click on the script to run it.
, draw a square that has sides of length 150. Don't worry about using hat blocks, we will just click on the script to run it.
Go ahead and do it before reading further.
Really, shoo -- go do it.
...
...
...
...
...
...
...
...
...
...
...
...
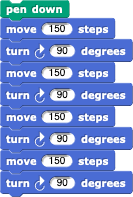
Okay, you probably wrote something that looked like this:

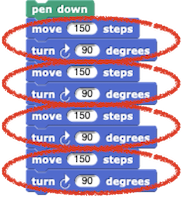
This is a totally reasonable way to draw a square. However, there is a lot of repetition in there.

This isn't a problem, per se. It will draw a square without a problem. However, recall that one of the important aspects of being a computer scientist was evaluating algorithms. In that vein, the repetition is less appealing.
There are two primary reasons for this.
-
What if we wanted to change the size of the square? We would have to change the length in four different places. That is a bit of pain, and it increases the probability that we will make a mistake somewhere.
-
It makes the script more difficult to read. To figure out what the script does, the reader would need to count the number of repetitions, and this form makes that more difficult to do (imagine if this was a dodecagon, or a megagon for that matter!).
So, we would like to make this better.
Revisiting repetition
Previously, we used the  block to repeat things. While that would work, the sprite wouldn't be able to do anything else, it would keep running around the edges of the square forever (or at least until the script ended).
block to repeat things. While that would work, the sprite wouldn't be able to do anything else, it would keep running around the edges of the square forever (or at least until the script ended).
If you look in the "Control" palette, you will find the  block. This allows you to control the number of repetitions.
block. This allows you to control the number of repetitions.
Rebuild you square building script using this block.
Tips
- You can click the
 block if you want to clean off the stage.
block if you want to clean off the stage. - The sprite is draggable. While you are playing, you can just drag it around on the stage to draw shapes in different places.
Draw other shapes
Once you have made this change, it becomes very easy to draw the other regular polygons, all we have to change is the number of times the script repeats (the number of sides), and the angle of the turn.
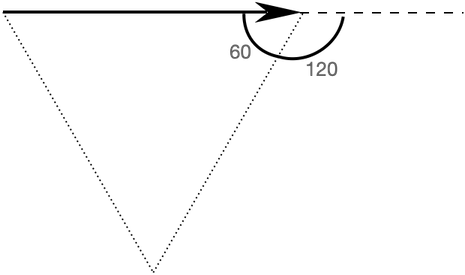
For example, to draw a triangle, change the count to 3 and set the angle to 120.
Why 120? Aren't the inner angles of an equilateral triangle all 60? Yes they are, but the sprite's turn isn't the same as the inner angles of the shape.

If you figure out what the inside angle is, subtract it from 180 (a straight line) to figure out which angle the sprite needs to turn.
Alternatively, you could realize that to complete the shape, the sprite needs to turn in a complete circle, or 360 degrees, so the angle is just 360 divided by the number of sides.
Try drawing a collection of different shapes.
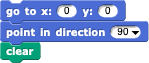
I suggest making yourself a little reset script so you can reset the sprit and clear the screen if you have made a mess or lost the sprite offscreen somewhere.

Experiment a little. What happens if the angle isn't (360 / number of sides)?
Try multiples of the right angle (e.g. 5 sides and 72 degrees gives you a pentagon, what does 5 sides and 144 give you? ).
If you increase the number of sides you will find that you start to get something that is indistinguishable from a circle (you will need to shorten the length of the sides to keep the shape on screen). This is actually how we usually draw circles on a computer.
Making your own blocks
If you were thinking about drawing something more complex, you might want to have a collection of squares and triangles and other shapes.
While the scripts for drawing these shapes is pretty small, we still don't want to copy it all over the place. Instead, we would like to be able to just have a block that draws a square. It should come as no surprise that Snap! lets us do exactly that.
At the bottom of every palette you will see a ![]() button.
button.
Since this is a drawing operation, we will make the block in the "Pen" palette. Go there and click the ![]() button.
button.
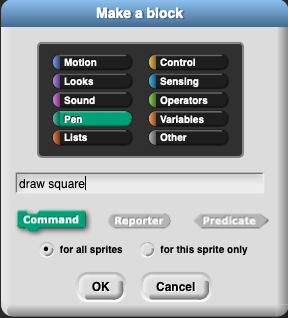
You should see this dialog box:

Give the block a name. As you can see, I called mine draw square. You can leave everything else alone right now (though note that if you didn't switch to the "Pen" palette before clicking the button, you can change which palette the block will belong to now).
Click "OK".
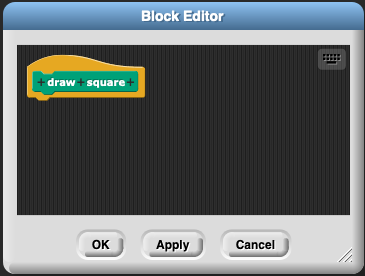
You will now see this dialog:

You should also notice that a new  block has appeared in the "Pen" palette.
block has appeared in the "Pen" palette.
This is where we will specify what the block can do. Notice that it has a custom hat block which essentially says "when someone uses this block, do the following".
You can drag blocks into the editor from either the scripting area or the palettes.
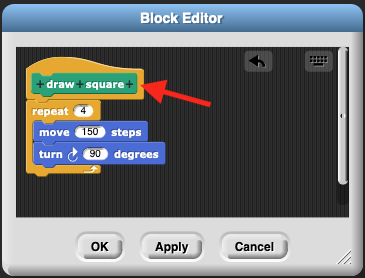
Drag code for drawing a square into the editor and attach it to the hat block.
If you click "Apply", the  block will now contain the code in the editor. If you click "OK", the new code will be saved and the editor will close. You can always return to the editor by right clicking on the block and selecting 'Edit' from the menu.
block will now contain the code in the editor. If you click "OK", the new code will be saved and the editor will close. You can always return to the editor by right clicking on the block and selecting 'Edit' from the menu.
Try out your new block. The cool thing is that you can now make multiple squares by using the  block multiple times.
block multiple times.
Add an input to the block
In many of the blocks we have used so far, there was some way for the user to change the behavior by changing the input to the block (e.g., setting how many steps for the sprite moves, or how many degrees to turn).
It would be handy if our  block allowed the user to determine the size.
block allowed the user to determine the size.
Open the editor for the  block (right click on it and select "Edit" from the menu).
block (right click on it and select "Edit" from the menu).
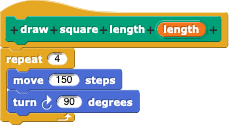
We are going to change the name of the block so that it looks like this: 
Click on the little "+" after the word square in the hat block.

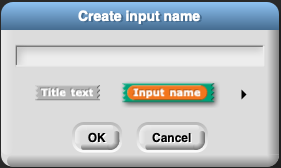
This allows us to add a word to the name of the block. You will see a new dialog box.

Type in "length" and select "Title text", then click "OK".
Click the last "+" again.
Type in length again, but this time select "Input name" before clicking "OK".
The block editor should now look like this:

The orange lozenge with "length" in it is a stand in for whatever value the user will provide.
To use the user's value, you can drag the orange lozenge to wherever you want to use the value:

Click "OK".
You should now have a  block that allows the user to set the size.
block that allows the user to set the size.
Play
Create at least two other blocks that draw different shapes.
Write a script using the  so that when a user clicks the
so that when a user clicks the ![]() the sprite will draw a picture. The picture can be representational (e.g., a house) or abstract (provided there is evidence of some aesthetic intention, not just a random collection of shapes).
the sprite will draw a picture. The picture can be representational (e.g., a house) or abstract (provided there is evidence of some aesthetic intention, not just a random collection of shapes).
What I will be looking for
- Three new blocks (counting the square with the configurable length)
- A script that draws a picture when the user clicks the

- The picture should use all of the custom blocks
- At least one custom block should be used more than once
- The script should include code that controls the pen and moves the sprite around between shapes
- If the code is run a second time, it shouldn't mess up the picture (i.e., use clear to remove old lines)
Submitting
Share the project using the instructions from exercise 1.
Visit the exercise page on Canvas to submit the URL.